Pernah nggak sih kamu penasaran, gimana caranya sebuah website bisa tampil di layar komputer atau HP kamu? Atau pernah dengar istilah HTML tapi nggak tahu apa sebenarnya itu? Nah, tenang aja! Dalam artikel ini, kita bakal ngobrolin apa itu HTML, fungsinya, dan bagaimana cara kerjanya, semua dengan bahasa yang simpel dan mudah dipahami. Jadi, kalau kamu baru mau belajar bikin website atau cuma penasaran, artikel ini cocok banget buat kamu!
Apa Itu HTML?
HTML singkatan dari Hypertext Markup Language. Kalau disederhanakan, HTML itu adalah bahasa yang digunakan untuk membuat halaman website. Jadi, setiap website yang kamu buka di browser itu, pasti ada HTML di dalamnya.
Buat yang belum paham, analoginya begini:
- HTML itu seperti kerangka rumah. Tanpa kerangka, rumah nggak bisa berdiri. Nah, di website, HTML adalah kerangka yang bikin website itu bisa "berdiri" dan tampil di layar kamu.
- CSS dan JavaScript itu adalah bagian yang ngasih warna, desain, dan interaksi. Jadi HTML itu bisa dibilang adalah fondasi atau struktur dari sebuah halaman web.
Bagaimana HTML Bekerja?
HTML bekerja dengan cara mendeskripsikan elemen-elemen di halaman web menggunakan tag. Tag HTML ini yang memberi tahu browser apa yang harus ditampilkan. Misalnya, ada tag untuk teks, gambar, link, dan lain-lain.
Di HTML, kita nggak cuma ngetik teks biasa, tetapi kita menggunakan tag HTML untuk memberi tahu browser bagaimana menampilkan konten tersebut. Tag ini selalu ditulis dalam tanda kurung sudut, seperti <tag></tag>.
Misalnya:
<h1></h1>untuk judul utama.<p></p>untuk paragraf.<img src="gambar.jpg" alt="deskripsi gambar">untuk gambar.
Komponen Dasar HTML
Sebelum kita masuk ke cara membuat kode HTML, yuk kita bahas dulu beberapa komponen dasar dalam HTML yang sering dipakai.
1. Tag Pembuka dan Penutup
Setiap tag HTML memiliki tag pembuka dan penutup. Contoh yang paling umum adalah <p></p> untuk paragraf.
- Tag pembuka:
<p> - Tag penutup:
</p>
Kenapa ada tag penutup? Karena HTML perlu tahu batasan tiap elemen, misalnya, kapan sebuah paragraf berakhir. Jadi, tanpa tag penutup, browser bakal bingung.
2. Tag HTML untuk Struktur Dasar
Setiap halaman HTML biasanya dimulai dengan tag <html> dan diakhiri dengan </html>. Di dalamnya ada dua bagian utama:
- <head>: Tempat untuk informasi penting, seperti judul halaman, link ke file CSS, dan script.
- <body>: Di sinilah semua konten utama halaman web kamu ditampilkan, seperti teks, gambar, dan lainnya.
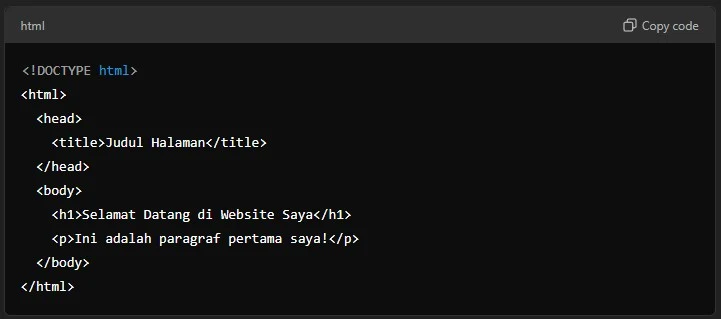
Contoh struktur HTML dasar:
Elemen-Elemen Dasar dalam HTML
Nah, sekarang kita lihat beberapa elemen HTML yang sering banget dipakai saat bikin website.
1. Teks dan Paragraf
Untuk menambahkan teks, kamu bisa menggunakan tag <p> untuk paragraf. Kalau mau buat heading atau judul, bisa pakai tag <h1> hingga <h6>.
<h1>: Heading terbesar (biasanya judul utama)<h2>sampai<h6>: Heading yang lebih kecil.
Contoh:
2. Link
Kalau kamu mau menambahkan link yang mengarah ke website lain, kamu pakai tag <a>. Tag ini juga disebut anchor. Di dalam tag <a>, kamu harus menambahkan atribut href yang berisi URL tujuan.
Contoh:
3. Gambar
Untuk menampilkan gambar, kamu bisa menggunakan tag <img>. Tag ini nggak membutuhkan tag penutup, karena hanya membutuhkan atribut src (source) untuk menunjukkan lokasi gambar dan alt untuk teks alternatif jika gambarnya nggak bisa ditampilkan.
Contoh:
4. Daftar
Ada dua jenis daftar di HTML:
- Daftar Berurutan (Ordered List): Menampilkan item dengan nomor urut.
- Daftar Tidak Berurutan (Unordered List): Menampilkan item dengan tanda bullet.
Contoh Daftar Berurutan:
Contoh Daftar Tidak Berurutan:
5. Formulir (Form)
Formulir adalah elemen HTML yang memungkinkan pengguna untuk mengirimkan data, seperti mengisi nama, email, dan lain-lain. Formulir di HTML menggunakan tag <form> dan didalamnya ada tag seperti <input> untuk memasukkan data.
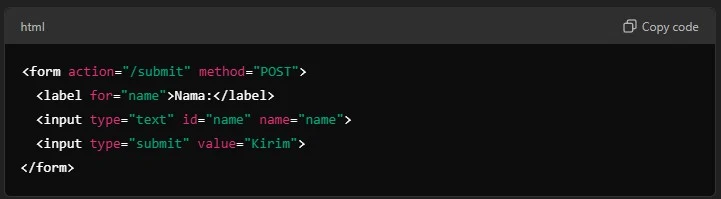
Contoh Formulir:
Kenapa HTML Itu Penting?
Sebagai bahasa yang paling dasar dan penting di dunia web, HTML adalah fondasi dari segala sesuatu yang kamu lihat di internet. Tanpa HTML, browser nggak akan tahu gimana menampilkan sebuah halaman website. Jadi, meskipun tampak sederhana, HTML punya peran yang sangat besar dalam pembuatan website.
- SEO: Konten HTML yang terstruktur dengan baik bisa meningkatkan peringkat website kamu di mesin pencari seperti Google.
- Aksesibilitas: HTML memungkinkan website untuk lebih mudah diakses oleh berbagai perangkat dan penyandang disabilitas.
- Responsive Design: HTML adalah dasar dari desain responsif yang memungkinkan website tampil dengan baik di berbagai perangkat, mulai dari smartphone hingga desktop.
Belajar HTML: Langkah-Langkah Mudah
Pengen belajar HTML lebih lanjut? Berikut beberapa langkah mudah yang bisa kamu coba:
- Mulai dengan Struktur HTML Dasar: Cobalah membuat halaman HTML dasar menggunakan tag yang sudah kita bahas di atas.
- Eksperimen dengan Tag HTML Lainnya: Pelajari tag lain seperti
<table>,<div>,<span>, dan lainnya. - Gabungkan dengan CSS: Setelah paham HTML, kamu bisa mulai belajar CSS untuk mempercantik tampilan website kamu.
- Gunakan Code Editor: Kamu bisa pakai code editor seperti VS Code atau Sublime Text untuk menulis kode HTML.
- Praktikkan dengan Membuat Website Sederhana: Cobalah bikin website pribadi atau portofolio pertama kamu menggunakan HTML.
HTML adalah bahasa dasar yang wajib dipahami oleh siapa saja yang tertarik untuk membuat website. Dengan HTML, kamu bisa membuat struktur dasar dari sebuah halaman web yang bisa dilihat di browser. Meskipun HTML sendiri nggak "keren" seperti CSS atau JavaScript, tanpa HTML, website nggak akan bisa tampil!
Jadi, kalau kamu baru mulai belajar web development, HTML adalah langkah pertama yang harus kamu kuasai. Dan ingat, belajar HTML itu nggak susah kok, asal kamu rajin praktik dan eksplorasi.
Sekarang, siap bikin website pertama kamu? Jangan lupa terus belajar dan berkreasi!












.webp)




.webp)